Still, too many web designers neglect the importance of typography on the web. So far, I’ve only met a few that really understand typography and know how to apply that knowledge to their work.
And the lack of knowledge about typography doesn’t come from ignorance. I learned that web designers are commonly either self-taught and haven’t grasped the importance of typography yet, or they actually studied design but typography was just one of the classes they had to attend.
I created the Better Web Type course to help raise awareness of the important role typography plays on the web. In my opinion, both web designers and web developers should learn the basics—if a designer uses ligatures in her designs but the developer doesn’t even know what ligatures are, how can we expect him to correctly transform the most beautifully designed typography into code? With both roles knowing the basics, we’ll be able to start contributing to a better web by producing better web typography. Together.
One of the most important things in typography is to shape a seamless reading experience that invites the reader and presents the content in an objective way. To do that, we need to be able to shape perfect paragraphs. There are three keys to doing that, as Josef Mueller-Brockmann—a renowned 20th-century typographer and visual communicator, put it:
The reader should be able to read the message of a text easily and comfortably. This depends to a not inconsiderable extent on the size of the type, the length of the lines and the leading.
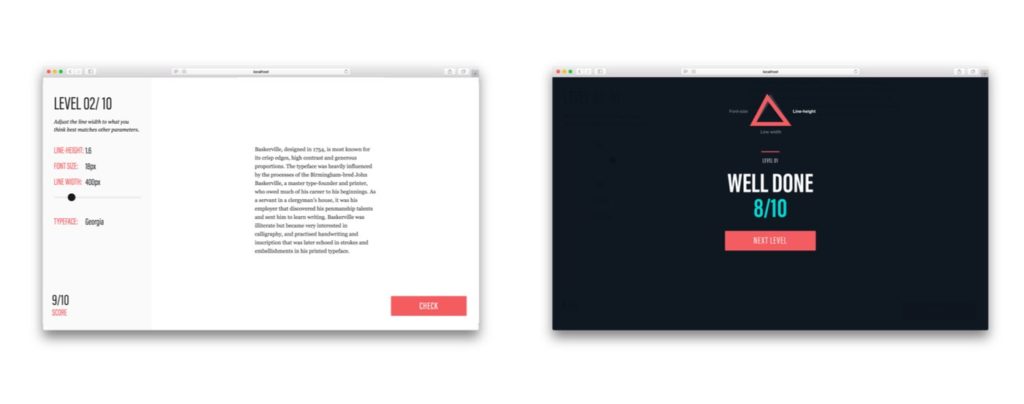
The Equilateral triangle of a perfect paragraph article was originally published on CSS-Tricks where you can read the rest. I launched a learning game based on this theory at the same time.

I hope that as many people as possible come across this game and learn that line-height, font-size, and length of lines always need to be considered together. Try to get the best result and challenge your friends. The more people know about this, the better the web typography will get.
