I launched my new website in May after taking a long break from my personal business. Taking a few steps back helped me realise what I needed to do to be more productive and efficient. I needed a new website that would elevate my personal brand and be a hub for everything I do. Here’s a short story about how I evolved my personal website.
My personal website used to be on the matejlatin.co.uk domain and consisted of mostly personal articles. I had only written a few of those in the past few years so it didn’t get a lot of traffic. Long gone were the days when I published an article every week. So the website was updated only every now and then. It was running on Jekyll and was hosted on GitHub Pages. That made a lot of sense when I designed and built it because I wanted to improve my Front-End developing skills, as well as Git.
Maintaining that website was quite an effort. Because I posted articles so infrequently, I had to update the dependencies of the Git repository almost every time. Sometimes Jekyll wouldn’t work for some reason and I had to Google the error to find out what was happening. Most times it was something about the Ruby version that I used not being compatible with Jekyll. So I had to find workarounds. All this contributed to me publishing fewer articles as time went on.

Why I redesigned my website
I had three goals for the redesign of my website. I already described how having a Jekyll website impacted on me publishing even fewer articles. So one of my main priorities for the new website was to increase the speed of publishing articles. No more fiddling with the command line just to get the website up and running locally. I needed something where I could start writing a new post immediately.
Another priority was to turn my website into a hub of everything that I do. So no more maintaining three separate websites (each of them on Jekyll, complicating things even more). Just one, where I could publish articles on all the topics that interest me. I used Forestry.io as a CMS for the betterwebtype.com website but it didn’t help enough. I still found it quite complex to publish a post. So all new articles about web typography will now be published on my new website—matejlatin.com.
This ties perfectly into my next goal for the new website—I wanted to focus on my personal brand. With three websites, I had to create and maintain three brands as well. It became exhausting after a while, I just couldn’t keep up. I’m not completely abandoning the Better Web Type and UX Buddy brands that I created, but I am going to slowly shift towards establishing my personal brand as it is me who’s in the middle that connects all these brands.
Design exploration
Design-wise, I wanted the new website to be an evolution of the old one, not a revolution. I was sure about two things when I started thinking about the design for the new website. I wanted to use the Gilroy as the main typeface of the website and I wanted the website to be content-focused. So the typeface would be the main element of the new website.
I had already used Gilroy when I created the UX Buddy brand and website and I plan on using it for other projects that will be related to UX Buddy. I feel like it represents me as a person, that’s why I like it so much. I initially wanted to use it in the exact same weight as I did for UX Buddy (Extra Bold), but eventually decided to go with a lighter one (Bold).

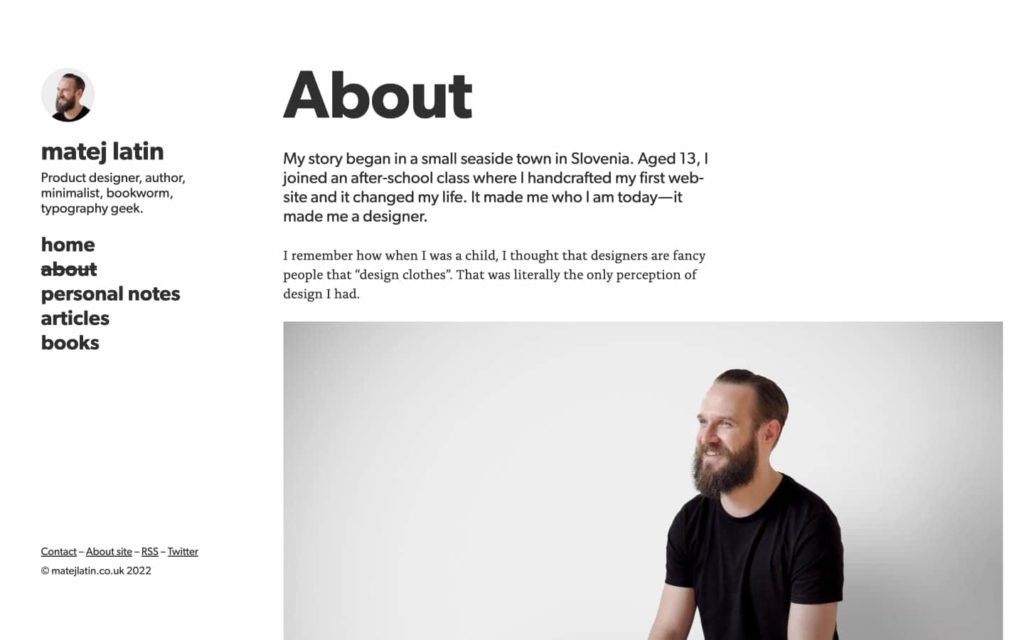
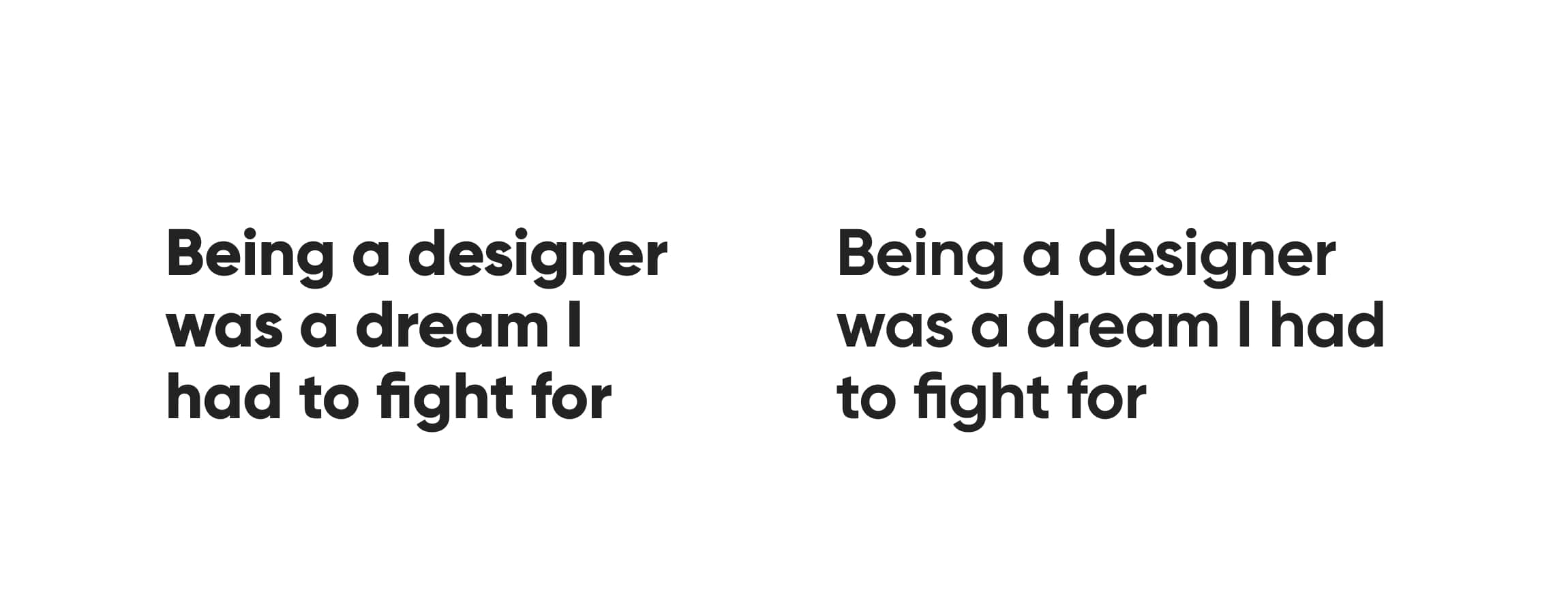
This was an important decision because, as some of you already know about me, I like the main typeface of a website to be the cornerstone that I build the rest around. A lighter weight felt more modern and it’s more flexible too. The Extra Bold maybe looks cooler on its own when comparing weights only (Fig 1), but dark on a white background and with title-long text it looked too dominant and bullish (Fig 2). The Bold weight looked more balanced, sophisticated, refined.

Gilroy now replaces the Gibson typeface that I used on the previous website. The two might look similar at a quick glance but they’re actually quite different. Gilroy is more geometric, it has single-storey “a” and “g” letters which I really like. Gilroy also comes with a bunch of OpenType features and some nice ligatures—notice the lovely “fi” one in the example (Fig 3). To me, the simpler and more minimalistic the typeface the better.

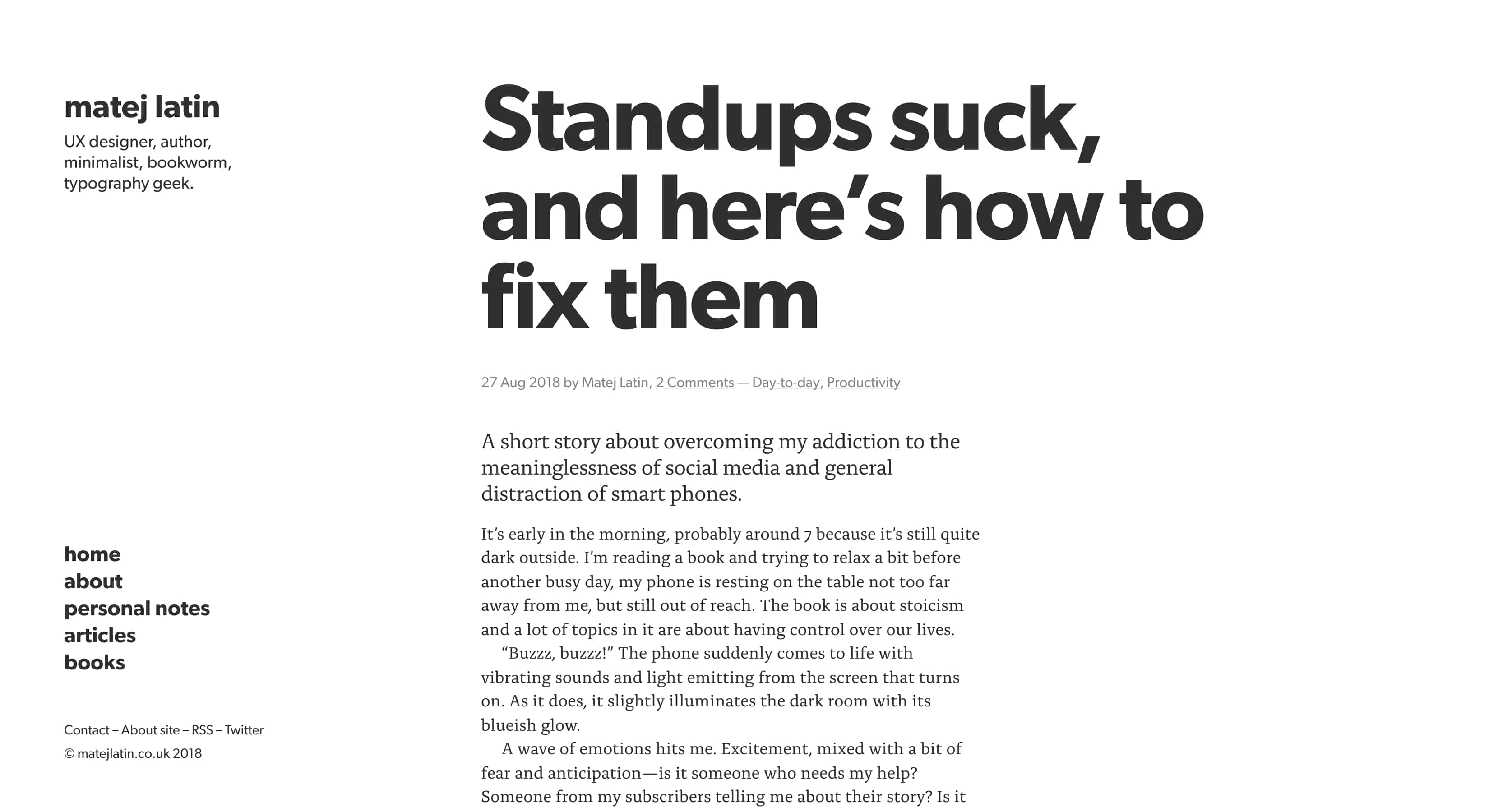
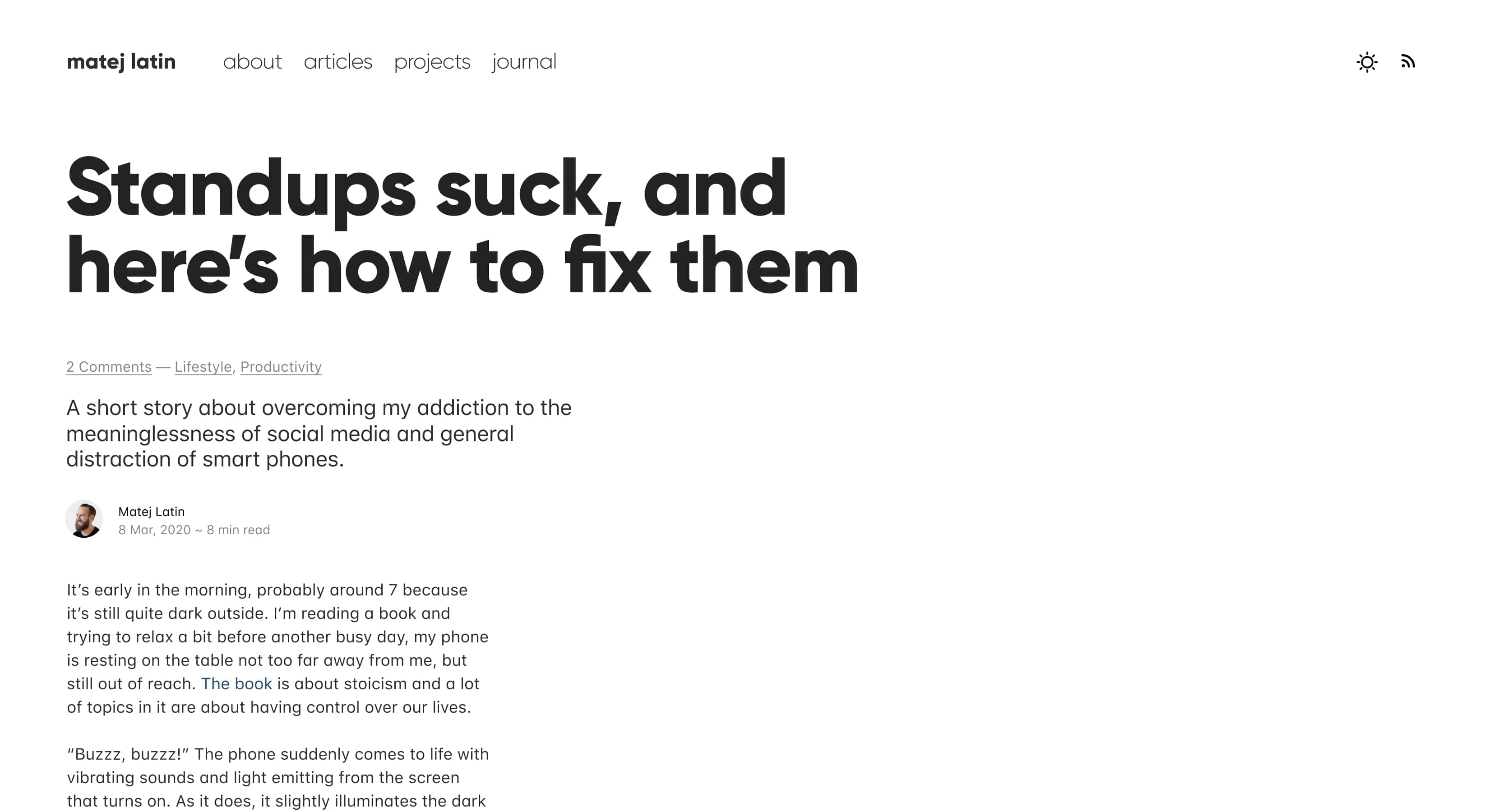
Because I wanted the website to be content-focused, I started with design exploration of what a post would look like. You can see the progression of my exploration in the following images. Figure 4 shows the earliest exploration I did. This one was the closest to the original (old) website, it was a cleaner version of it. I wasn’t sure about such big titles so I explored what it would look like when a title was longer (Fig 5). I had to reduce the size a bit to make it work. Then I explored a change that was more radical compared to the old website. I changed the layout to a more traditional one where the menu is on the top of the website instead of on the side (Fig 6). I also wanted to see what a simpler typeface would look like for the main content. I decided to try out the system font, which is SF on Macs. I quite liked the simplicity it added to the design so I kept it. These earlier explorations were still done with Gilroy in the Extra Bold weight.



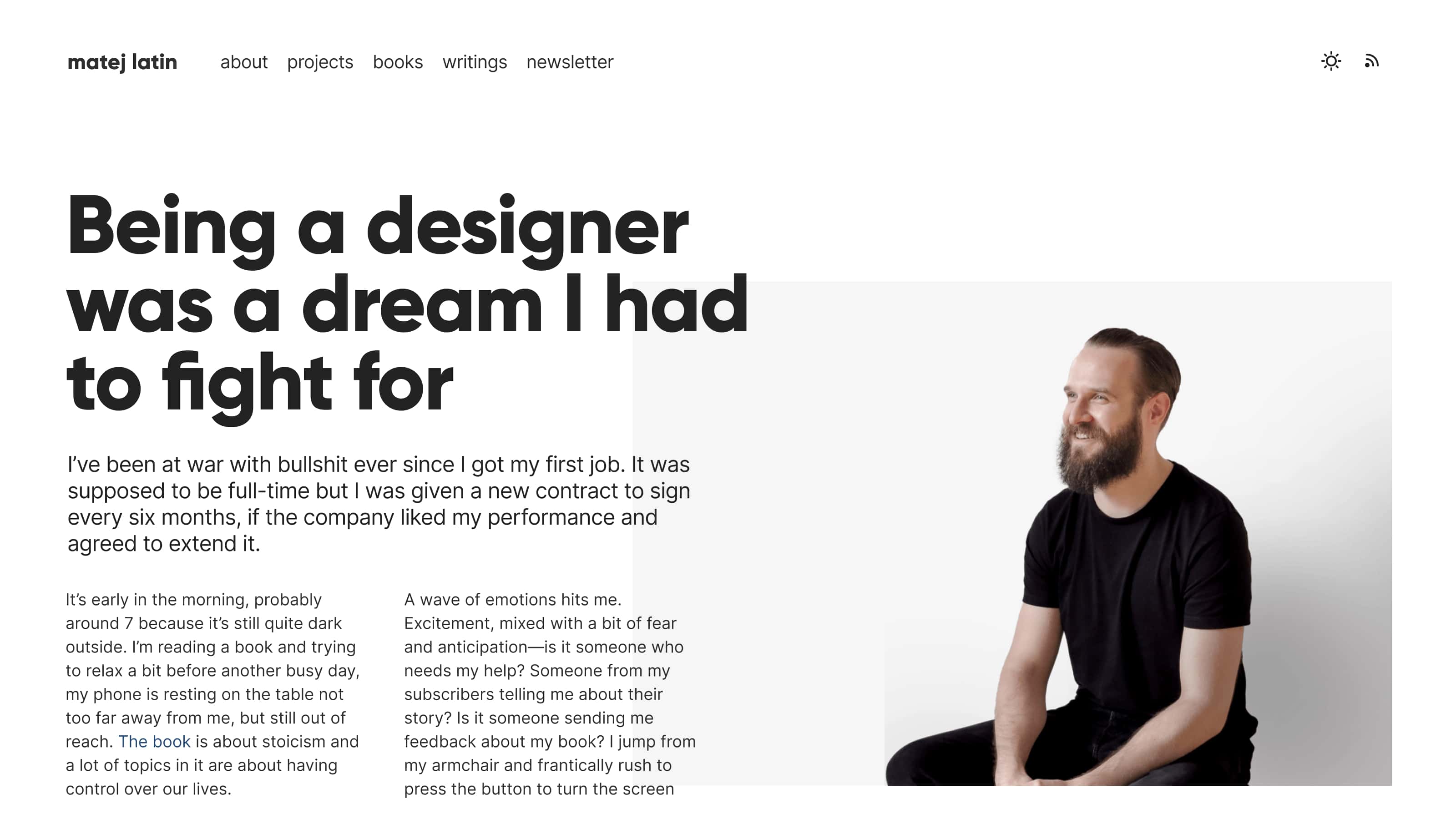
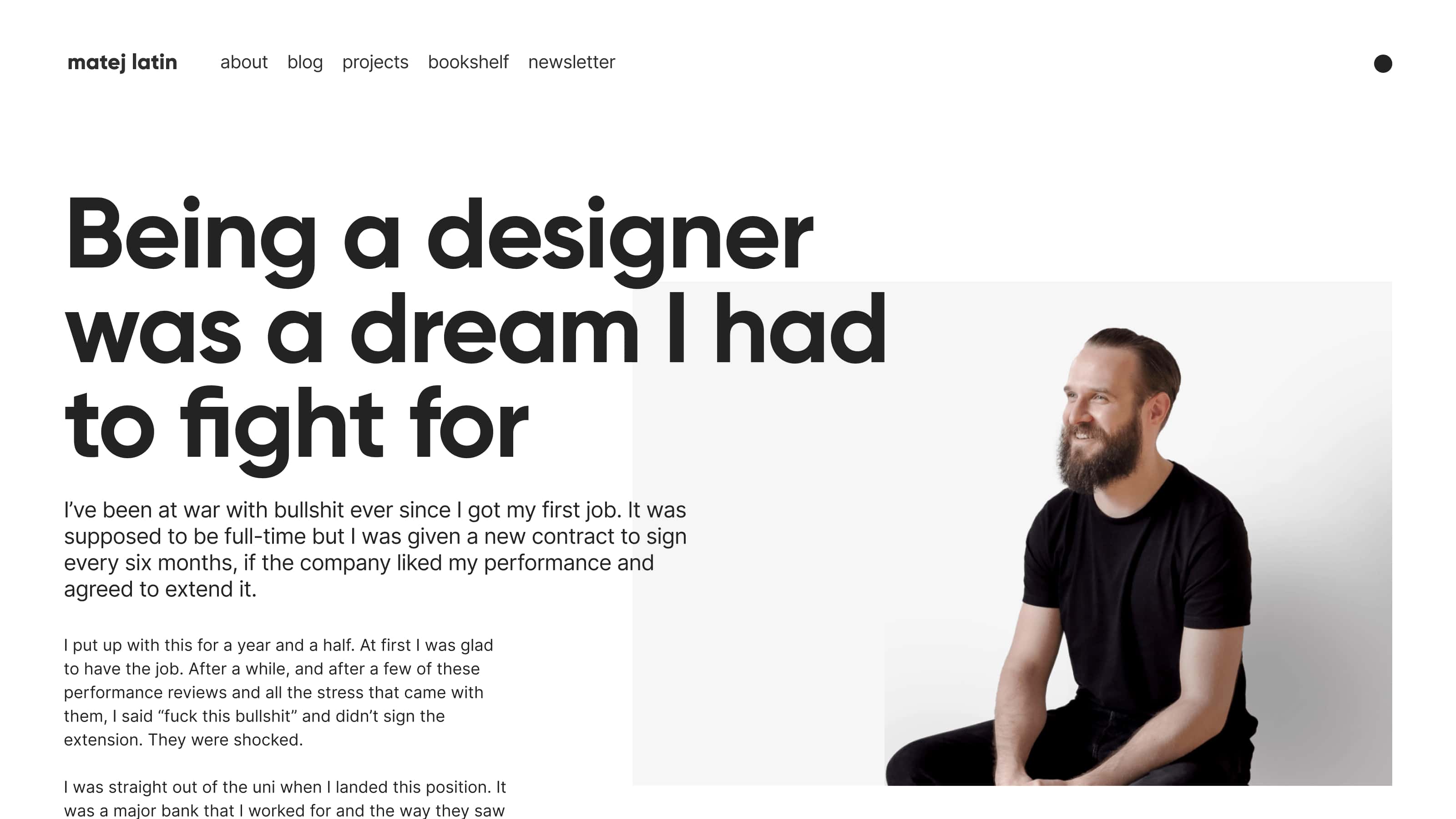
I figured out that I needed to shift the exploration to the homepage in order to take it further. It’s one thing when a design works for the content page, but it needs to work on other pages too. I did one with the Extra Bold weight at first (Fig 7). It was then that I decide to give a lighter weight (Bold) a try (Fig 8).


This exploration was very asymmetrical and very much left-aligned. I liked that, but as you can see on the live website, it didn’t make it to the final result. More on that in the next section.
Going back to WordPress
Keeping up a Jekyll websites was increasingly laborious as I already described. I needed to find a solution that would allow me to go straight to writing when I needed. I don’t have time to fiddle with Ruby updates and dependency management in the command line. I want to get to writing a post in two clicks. And the solution was quite simple: use WordPress. I had already used WordPress in the past but decided to move away from it when I worked on the previous version of my personal website. I already explained how I wanted to improve my coding skills and learn about Git, but I also felt that WordPress was too complex and performing poorly when it came to speed. Jekyll being a static website solved that.
As it turns out, I just had a shitty server for the website that I had built with WordPress. I decided to go back to it because it offers a lot of flexibility, it has improved a lot since I last used it, and it’s so much cheaper now to host on a really good server (if you’re looking for one, I recommend WPMU DEV).
I didn’t stick to my designs
To minimise the amount of coding work in order to launch my website, I decided to use one of the default WordPress themes. Twenty Twenty-One was the closest to what I needed. I changed the background colour, the title typeface, made some layout changes, added a couple of plugins and the website was almost ready. I really liked the default link, button, and form styling from the WordPress theme so I kept it. I didn’t fully implement the designs that I’d made before I started implementing the website. I also liked the positioning of the main menu in the theme that I used so I didn’t make an extra effort to push it to the left as I’d planned in the designs.


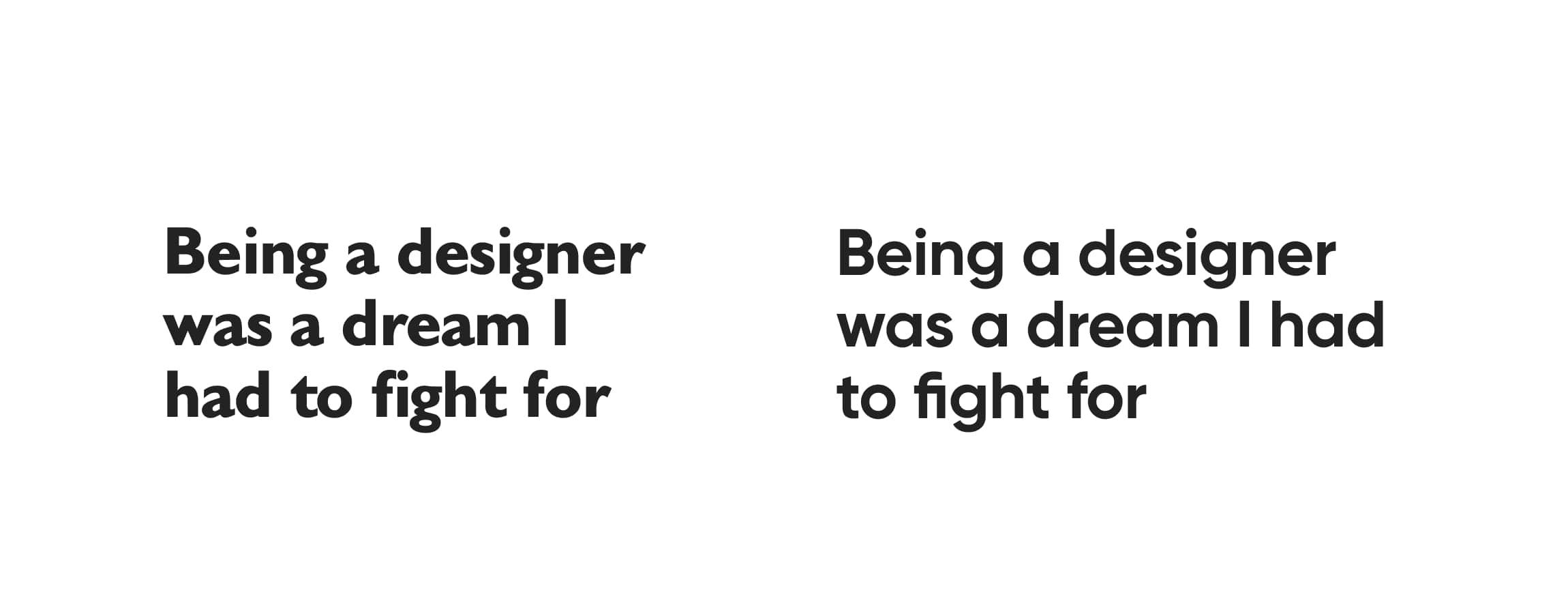
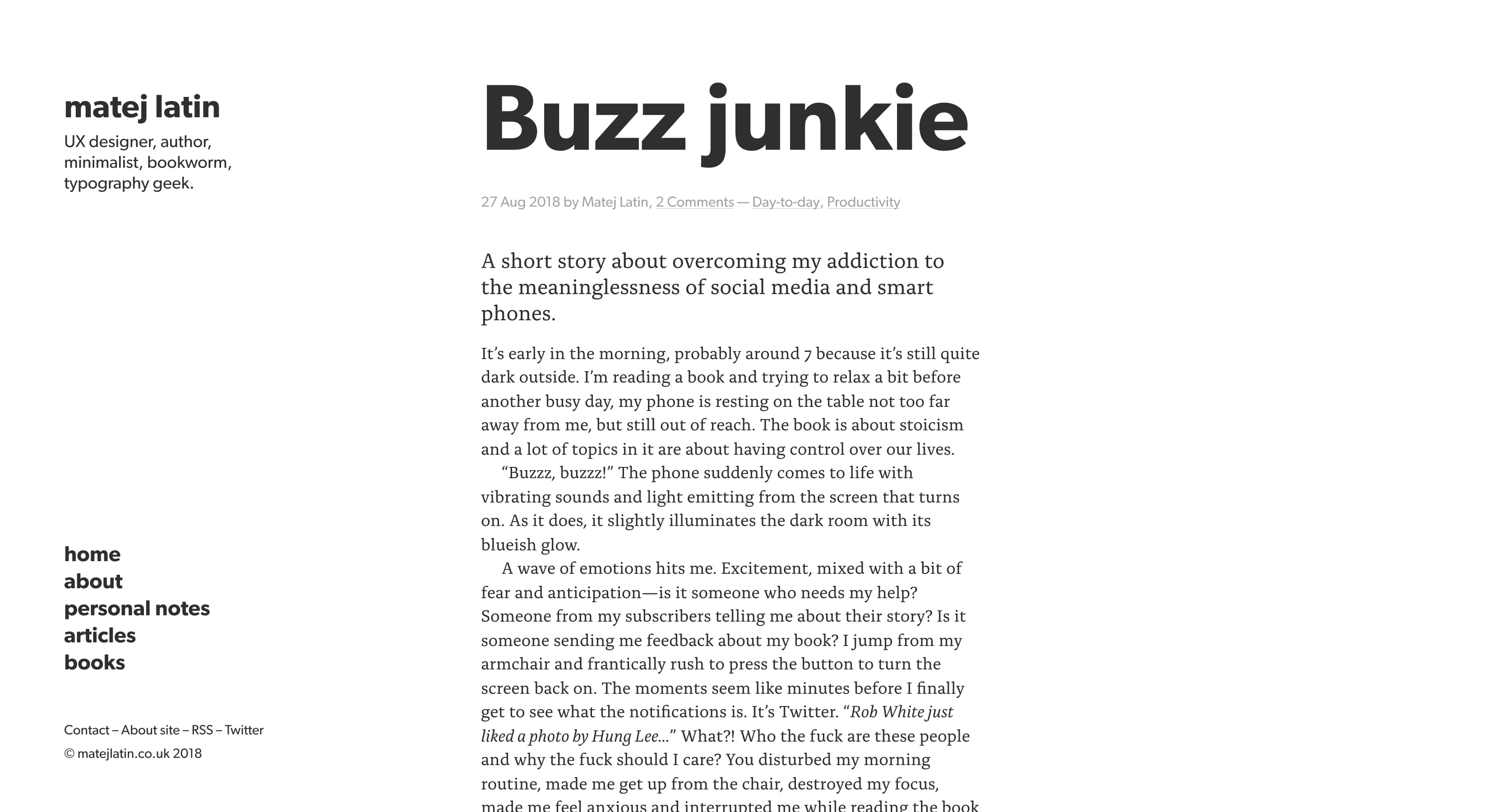
Comparing the original designs on the left (Fig 9) to the screenshot of the actual live website on the right (Fig 10), you can notice that I only used one colour for all text styles (instead of multiple as intended), the links are underlined and not blue, paragraphs are wider and line-height is taller, the main title is a bit smaller, the menu is aligned to the top right instead of left. Notice also that I didn’t use Lorem Ipsum as dummy text in my designs. Instead, I used a draft for a post that I never published. It’s so much better to use some actual content when designing a content-focused website.
It’s the first time that I “ignored” my designs like that. But it saved me some time and it produced a more unexpected result. A result that I’m happy with. I still have a few minor fixes to take care of and then I can work on re-establishing my habit of writing and publishing more often. I now have the solid foundations to build on.
Have you ever purposefully “ignored” your designs like that? If yes, why? What do you think about the redesigned evolution of my personal website? I’d love to hear your thoughts! Let me know in the comments below 👇 I’ll randomly pick one commenter by the end of August and they’ll get a signed printed copy of my book—Better Web Typography for a Better Web.

At first glance this isn’t a radical redesign. Yet, there’s so much going on behind the thought process of this redesign. Subtle but effective.
Thanks! 🙇♂️ I think you nailed the description of what I wanted to achieve in one sentence. Not radical design, but rather an evolution.
I completely agree!
@matej thank you I love your work!
I like your redesigned personal website! Agree with Sosuke, at first glance it isn’t such a radical change, but I think you resolved some critical technical issues (from the workflow standpoint) such as the ability to post a new blog post faster or tweak some other piece of content. So in that way, I think the redesign is successful, and you have a good baseline for the next steps! 😄
And I really like that you ignored your initial design (I mean some stylings) and decided to keep some styling from WordPress theme. Website is a “living tissue” that could every time be tweaked, so at in anytime you can fix it if you feel it should be fixed. Besides that as a content-focused website, I like layout and content hierarchy as well as IA.
Looking forward to the new content and project! Cheers! 🍻
Hey! This is a really thorough work. Love the result and the post. Keep up the good work man 🙂
Thanks Josip and Apostolos! I’m glad you enjoyed the post and like the redesign. I agree about the website being a “living tissue.” 👍
A lesson to us all Matej! Subtlety is something that only comes (for me at least) after long and frustrating hours of ‘less than subtle’ exploration and iteration!
My only observation (and its personal preference obviously) is that I would prefer not to have links underlined at all but, hey, love your work Matej!
True! The more experience I have with design, the more I learn how true this is. I understand your point about underlined links. What I liked about underlining is that I can have them in the same colour as the normal text but they still stand out enough. It’s a bit more minimalistic like that I guess 😅
Hey Steven you’re the lucky pick for the signed copy of my book! 🎉 If you can send me your address to [email protected], I’ll send a book your way.
Such a neat redesign process, and I love how well the post is written, good job, less is better…
Thanks, I’m glad you enjoyed it!
Interesting you’ve decided to gradually consolidate to one site—I’m currently considering doing the opposite and creating individual properties/domains for different endeavours.
Maybe if all my websites were on WordPress I’d do the same. But I still think keeping up one WordPress website will require the least amount of effort. How come you decided to do the opposite?
I like how you walk us through the redesign. Are you using blocks in WordPress? I used custom typography in Twenty Twenty Two and it was really hard to get it setup.
I do use blocks. Twenty Twenty One wasn’t much better with typography. I had to apply a lot of fixes to improve it. Generally, all the default WordPress themes come with quite poor typography 😔
This is a great article! I love the redesign and all the thought that went into it! I’m also a font fanatic and believe that the font CAN make or break a design. I’m of the thinking that great design should look effortless to the outsider, but behind-the-scenes, we have 1,000+ gears turning to get to that point. I’m going to be reinventing my brand soon (including website) and this article gave me so much great inspiration and so many ideas to help with that process. Thank you for this article and great job on the new website!
Thanks Brenda! I’m really glad it was helpful.
New design – Love it. Love Gilroy. Love the explanation walk-through too. Only thing I’m not yet loving are these wide column comments on large screens :/
Thanks Kel! I know, the comments look awful like this. It’s already on my to-do list 👍
Wow, it is interesting how you started, create the concept and how you made it real. I learned so much with your post: it has a lot of exploration, content focus and method. Thanks for share the process with us! 🙂
Greetings from Brazil!
Thanks Douglas! I’m glad it was insightful!
You inspired me to seriously work on my personal website. I’ve been plain avoiding it lately and your article broke it down for me in a way that it doesn’t seem so daunting anymore. I like that you used the system font and am considering changing the body copy on my business website to SF. What I gleaned from this move was to instill trust in a prospective client since they see this typeface every day on their trusted devices—if they are Apple users, of course. This also lead me to research the percentage of Apple vs Android users in the US—which is an interesting rabbit hole. I also like that you decided to consolidate your site under one hub. This lead me to consider the multiple Instagram accounts I have for my different endeavors. It’s been hard to manage and feels overwhelming at times. I’m a Squarespace designer so I was curious in seeing which CMS you’d end up with especially because you wanted your site to be content-focused, and it was important for you to write and post a blog immediately. I’m biased and hoped you’d end up on Squarespace but understood you want to continue developing your skills. This is something that is important to me as well so I’ve been on/off SuperHi’s editor when I make the time.
As you can see, I learned a lot from your article 😃 Congrats on the redesign and thank you for sharing your process!
Thanks Susan, I’m glad it was inspirational for you! I chose WordPress because I can have more control over the website like this. With millions of plugins it’s so easy to do certain things and I can host it on a server of my choosing as well so that’s a perfect combo for me. Squarespace comes with better templates out of the box though.
Interesting read as a self-taught Front-End dev. I’m still learning and to be honest my biggest struggle right now is beefing up my portfolio with self-made websites. I don’t know what looks that will stand out but isn’t too complicated. It’s good to know WordPress is the best place to set-up a website.
Thanks aka_slendy, I’m glad it was interesting! I do think that WordPress is the best balanced option when it comes to control and the result! It’s not too difficult either!
Looks nice and I love the switch from extra bold to bold with your explanation. Though personally, I’m a huge fan of very bold text 🤩. I’m curious, with WordPress, if you are hosting your site somewhere? Or if you’ve opted to self host or not host it. I’m not even sure if this is the correctly terminology. Haha. Looks great and I love the Twenty Twenty-One theme too. I want to redesign my site as well and wondering if it’s worth it to switch from an Adobe theme site to SquareSpace or go back to WordPress. Any thoughts or tips on that?
Thanks Grace Ann! I host my website on WP MU DEV. I think they offer great hosting services for a really affordable price. As of WordPress vs Squarespace vs Adobe… I like WordPress because it gives me the right amount of control. I can access and modify the files on the server, I can add plugins, I can create my own if required. None of the other two options offer that, as far as I know. If you don’t need as much control I think they’re great alternatives though.
Totally understand you went for WordPress. Personally I’ve found it hard to try to style an existing design. And I like GitLab Pages just too much. But yes, my publishing flow slows me down writing more. It’s a tradeoff I’m willing to make.
It took me a while to figure it out as well. But once you do it gets quite simple to modify it. I think starting out with a simple theme helps too.
Have you tried Forestry or anything similar?
I like the font weight comparison and I think you did the right choice. Love the simplicity of the new design, keep up the good work! 🌸
Thanks Seda!
I really like the simplicity and the structure of your new page. Even though you used only one color, roles of the elements are still very well presented with other attributes of the elements. And your thoughts on WordPress&Co. are so on point. The tools and frameworks that we use to share our work with the world are so important and should not slows down our desire to create. My blog also needs an update and this information really helps me. Thank you for sharing Matej. And happy birthday!
P. S.: What did you mean by “I feel like it represents me as a person”, when mentioning Gilroy?
Thanks Sandra!
Gilroy is a very simplistic and minimalistic typeface when it comes to its design. I love how geometric and precise its characters are and I really like geometric designs, minimalism, and simplicity. So I think that’s why I like Gilroy so much.
It’s very effortless to find out any topic on net as compared to textbooks,
as I found this paragraph at this site.
Feel free to surf to my web site: cpa marketing affiliate programs
After going over a few of the blog posts on your web page,
I truly appreciate your technique of writing a blog. I book-marked it to my bookmark site list Free SEO and digital marketing tools
will be checking back soon. Take a look at my web site too
and let me know how you feel.
Nice insight this article gives practical information on the website redesign process, including planning, challenges, and lessons learned. Useful for anyone considering a revamp.